Humans vs Zombies
Every semester, the students at RIT play a campus-wide, 24/7 game of tag called Humans vs Zombies. This companion app design concept was intended to provide the player with information that can be used to create new strategies and counter-strategies, but is balanced to not give away too much information. The goal for this projects was to create an interactive work that displays information in multiple forms.
Background and Research
Many current HvZ apps tend to be limited in functionality and have little or no visual design applied. Their limited features make them little more than a tool rather than a game enhancement.
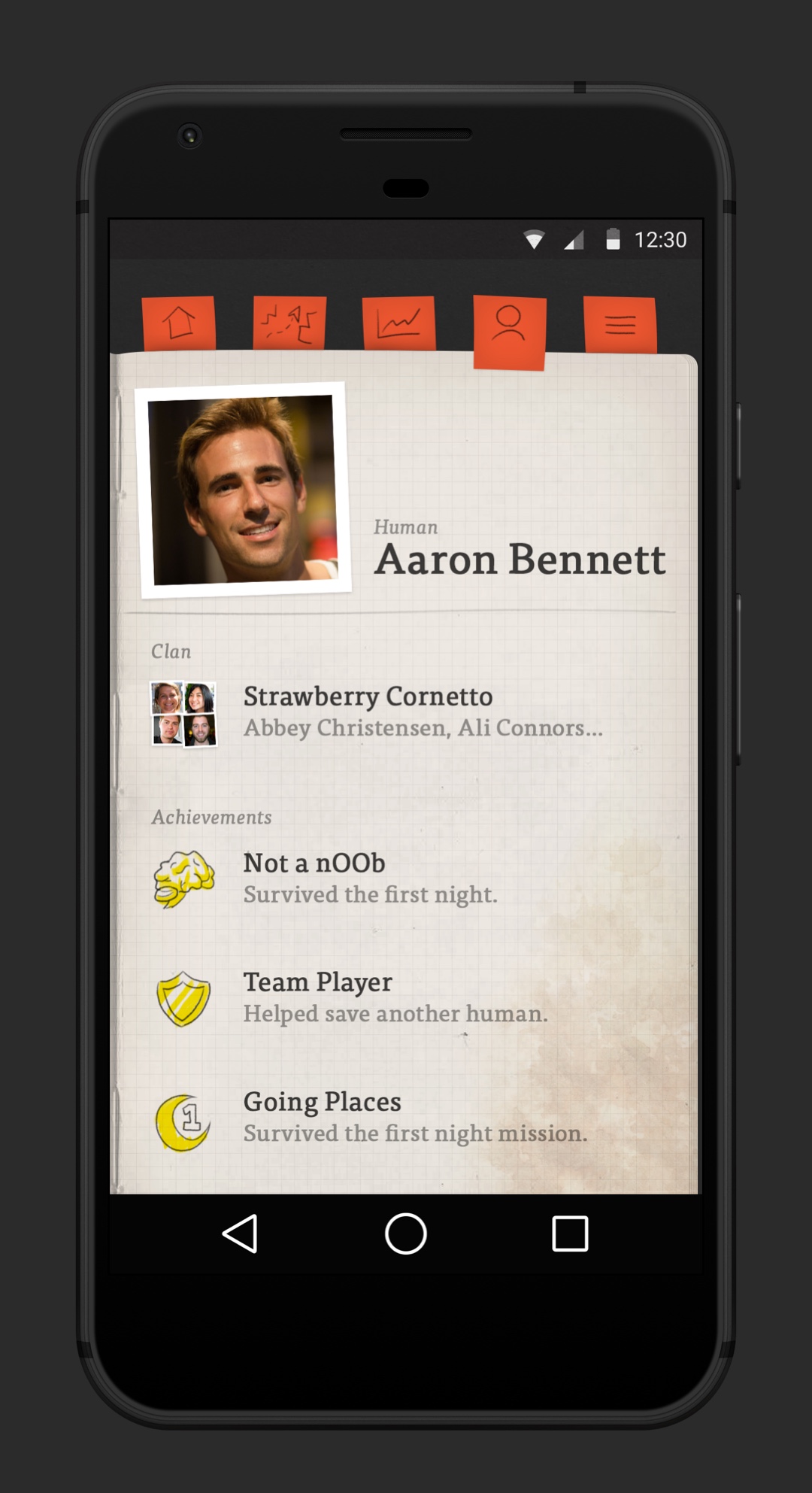
Many popular online games have player-facing information and databases, such as Team Fortress 2 and Call of Duty's player activity heatmaps, or Blizzard's player profiles. No existing HvZ app had this sort of game enhancing information.
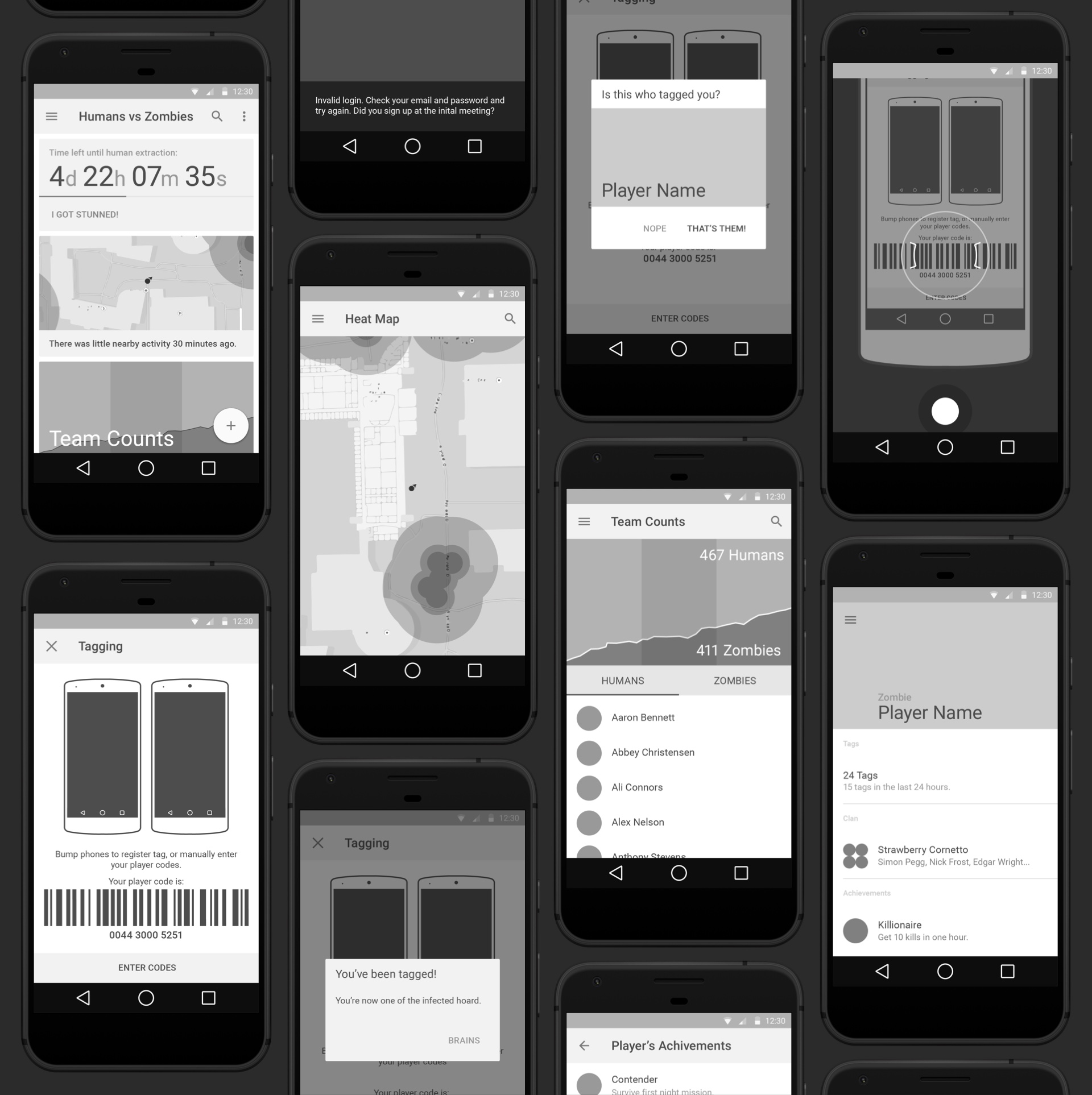
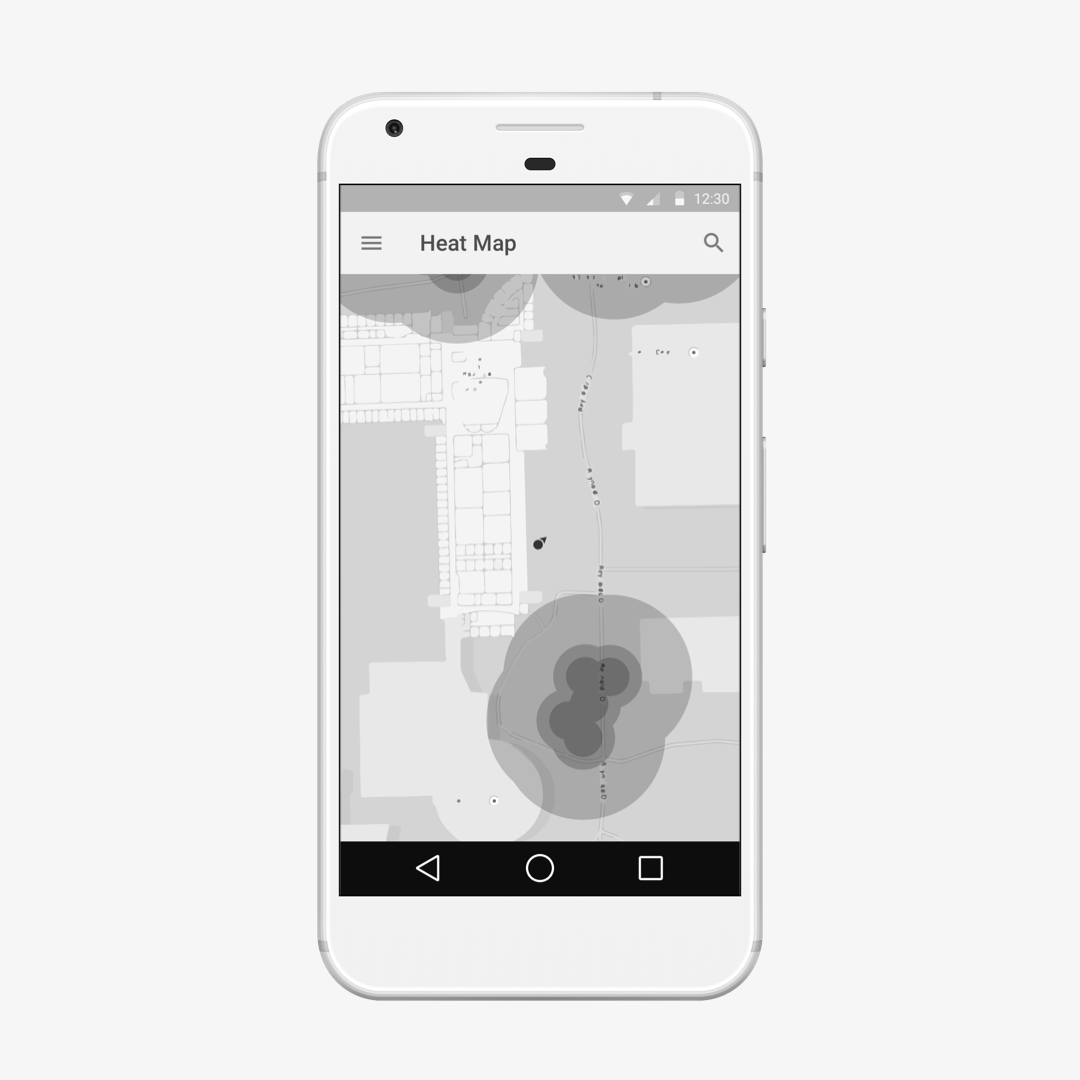
Wireframes
The underlying structure of the screen layouts was based on the then brand new Material Design Guidelines. While they helped lay a solid framework and helped with early iteration and prototyping, the visuals didn’t feel appropriate.

Shallow vs. Deep Information
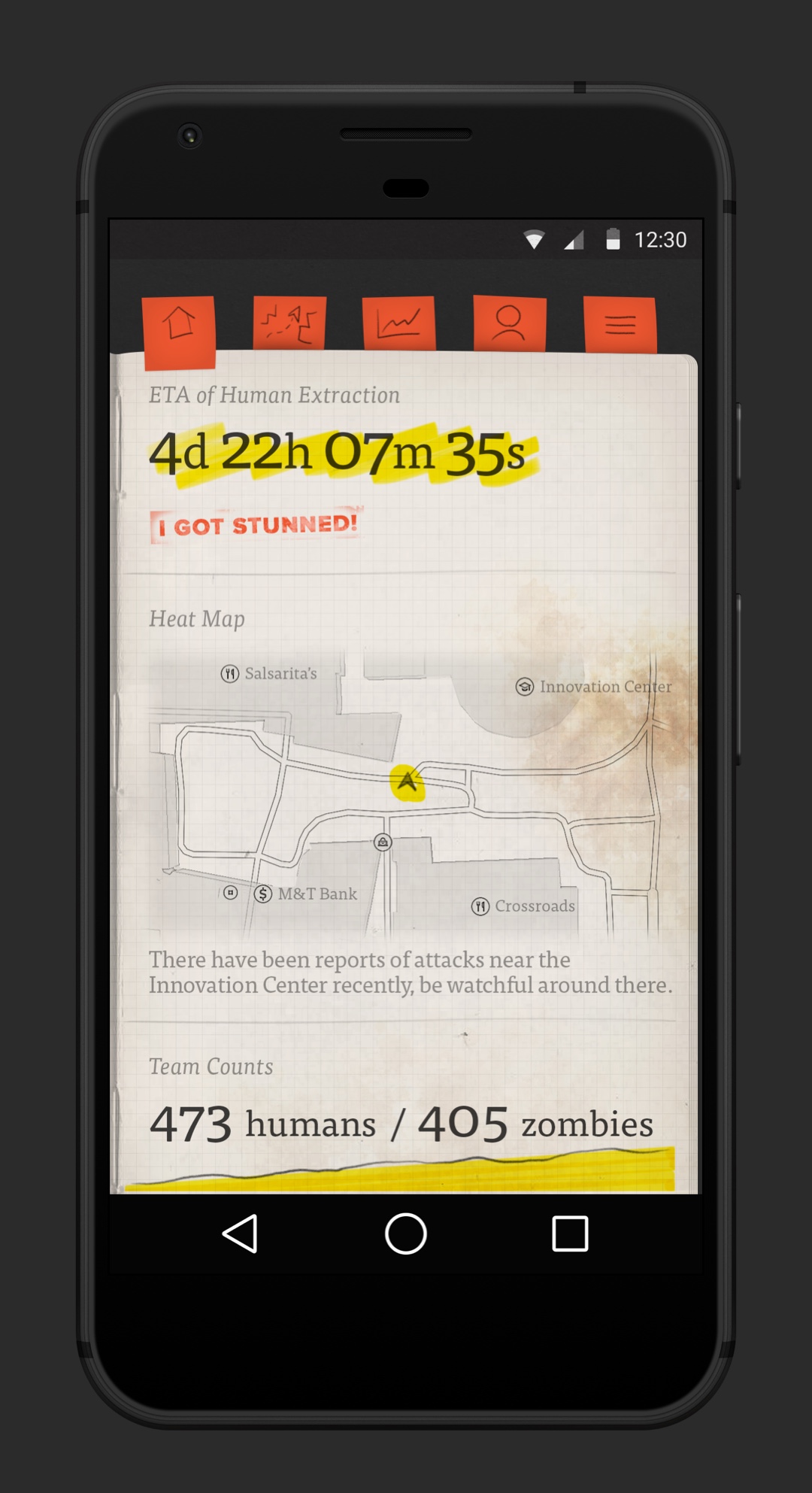
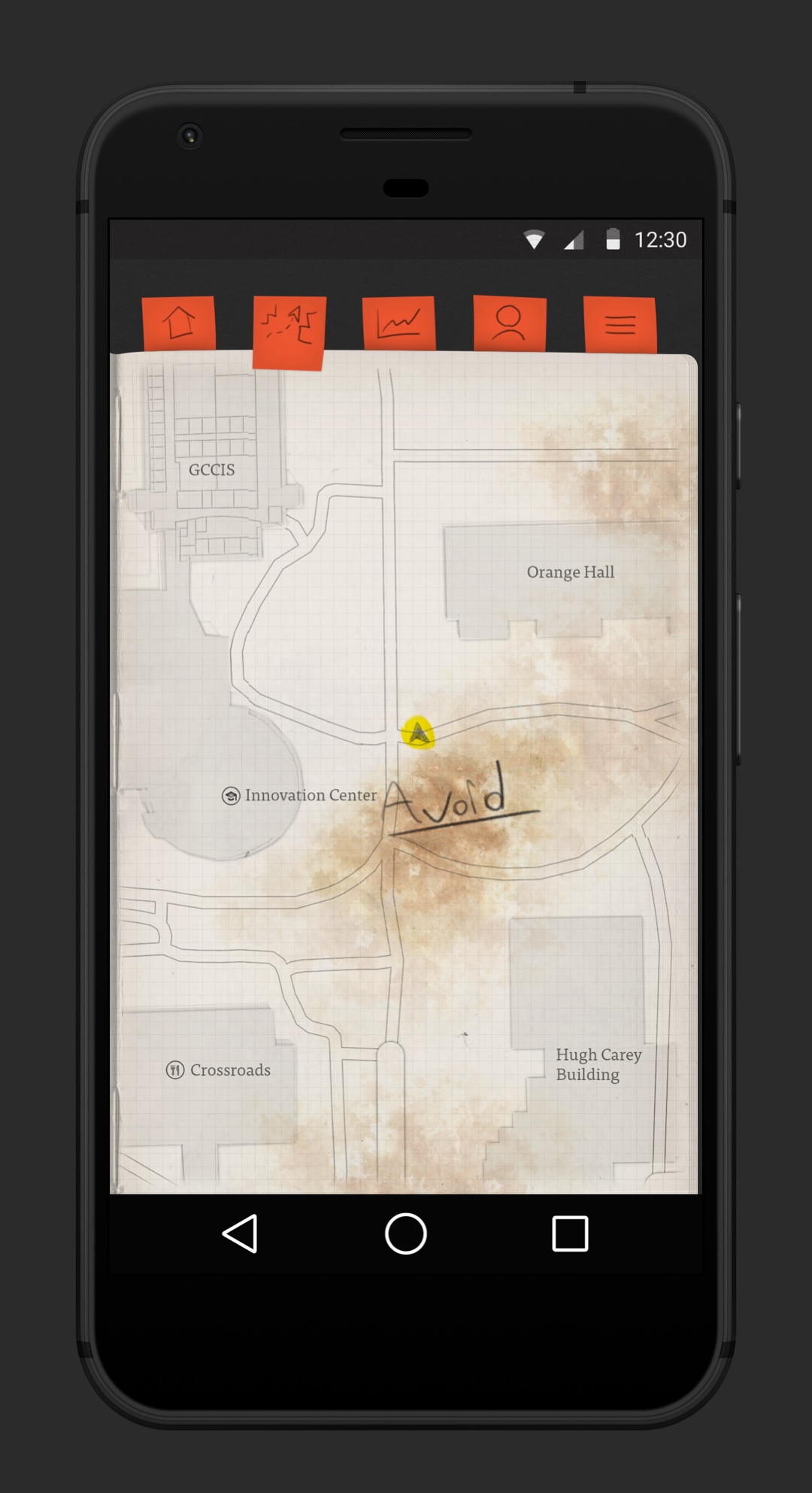
When the app is viewed in a typical portrait orientation, the information that's provided is the latest available, allowing players to quickly grasp what the current state of the game is.
Rotating the device landscape provides even more information, allowing advanced players who understand the mechanics of the game a chance to see how things are evolving over time and to strategize.


Final Designs
Moving beyond a Material Design look, I took inspiration from the clean, retro vibe of old guide books and the grudge of zombie B-movies. The final look balances these graphic elements to give personality while retaining a usable interface with organized information.